Example 2: A plain HTMl / JSP page
Contents
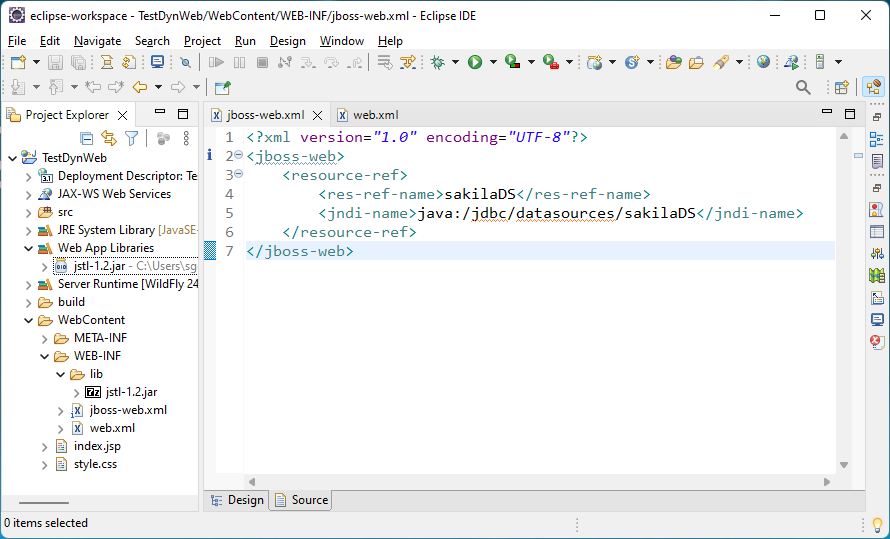
The interesting aspect of this variant is that it doesn’t require any Java code on the app server’s side, but only the resource reference in previous chapter’s jboss-web.xml file. Make sure that your Eclipse project’s classpath contains the required libraries for the JSP code to work. In this case it is the library jstl-1.2.jar. Download it and put it into the lib-Folder under WEB-INF.
<%@ page language="java" contentType="text/html; charset=ISO-8859-1"%>
<%@ taglib prefix="sql" uri="http://java.sun.com/jsp/jstl/sql"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<%@ page import="java.util.*" %>
<%@ page import="javax.sql.*" %>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<!-- http://localhost:8080/TestDynWeb/index.jsp -->
<html>
<head>
<title>Speak To Me, Mr.President</title>
</head>
<body>
<sql:setDataSource var="myDS" dataSource="sakilaDS" />
<h1>Speak To Me, Mr. President</h1>
Welcome to the Acme Corp. feedback site.
<h2>Content of Sakila DB table Actors:</h2>
<table border='1'>
<tr>
<th>Last Name</th>
<th>Actor ID</th>
</tr>
<sql:query dataSource = "${myDS}" var="qryPosts">
SELECT last_name, actor_id FROM actor
</sql:query>
<c:forEach var="row" items="${qryPosts.rows}">
<tr>
<td><c:out value="${row.last_name}" /></td>
<td><c:out value="${row.actor_id}" /></td>
</tr>
</c:forEach>
</table>
</body>
</html>
Take a look what my Eclipse Project View looks like at this stage: